Onze ervaringen op het NCDT
Op donderdag 5 juni waren wij met een groep van acht collega’s aanwezig op het Nationaal Congres Digitale Toegankelijkheid (NDCT). Het was een inspirerende dag vol interessante sessies en boeiende gesprekken over digitale toegankelijkheid, een onderwerp dat bij ronder hoog op de agenda staat. Het congres bood een brede variatie aan thema’s, variërend van wetgeving en ontwerpprincipes tot praktijkvoorbeelden. Verspreid over de dag hebben wij verschillende sessies bijgewoond, elk met hun eigen invalshoek en inzichten.
In dit artikel delen we onze ervaringen en inzichten van de dag. We vertellen wat ons is bijgebleven, welke inspirerende voorbeelden we hebben gezien en hoe wij de opgedane kennis willen toepassen binnen onze eigen organisatie.

“Maak je website toegankelijker dan alleen volgens de WCAG”
Marloes Bosch - Front-end ontwikkelaar & Accessibility expert
Een belangrijke les uit de sessie van Jaap van de Putte is dat er meer is dan alleen de WCAG. Er zijn namelijk ook veel goede extra werkwijzen. Deze zijn niet (wettelijk) verplicht, maar maken je website wel beter toegankelijk voor iedereen.
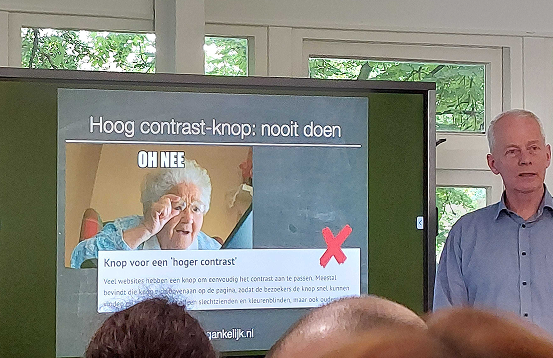
Hoog contrast-versie
Een voorbeeld hiervan is de optie voor een hoog contrast-versie van je website. Deze optie biedt een alternatief voor te lage contrasten in de 'gewone' versie. Hoog contrast helpt mensen die moeite hebben met kleuren en contrast. Hoewel je met zo’n extra versie aan de WCAG voldoet, is het vaak helemaal niet handig. Zo'n extra versie brengt namelijk heel veel complexiteit met zich mee. Je lost het contrast probleem op, maar je vergroot de kans dat je website op andere succescriteria niet (meer) voldoet en dus je website ontoegankelijk maakt. Best practice is dus om zo'n hoog contrast-versie niet in te voeren, maar simpelweg ervoor te zorgen dat je standaard versie voldoet aan de contract eisen.
Alternatieve teksten
Nog een voorbeeld gaat over de alternatieve tekst (alt-tekst) bij afbeeldingen. De WCAG zegt niets over hoe lang een alternatieve tekst mag zijn. Maar hoe langer de tekst, hoe lastiger het wordt voor mensen die een schermlezer gebruiken. Zij kunnen namelijk niet makkelijk terug in de alternatieve tekst als ze iets gemist hebben. Daarom is het slim om alt-teksten kort en duidelijk te houden. Als een afbeelding meer uitleg nodig heeft, kun je dit in de tekst onder de afbeelding zetten. In de alt-tekst kun je dan verwijzen naar die uitleg.
Een stap verder
Door een stap verder te gaan dan alleen de WCAG, maak je jouw website niet alleen toegankelijker, maar ook gebruiksvriendelijker. Dit helpt ook je vindbaarheid in Google (SEO) én zorgt voor betere kwaliteit. Een keuze die je bewust kunt maken als organisatie.
Skip van ‘t Hof - Front-end ontwikkelaar
De sessie "12 Principles of Web Accessibility" door Heydon Pickering. vond ik erg interessant. Ook de sessie van Frank van de Laar en Wouter Rijmenam over de 112 Alert-app sprak me aan. In deze sessie bespraken ze hoe ze naast toegankelijkheidstesten ook gebruikerstesten uitvoeren. Uit hun bevindingen bleek dat 20% van de accessibility bevindingen niet naar voren kwamen in de gebruikerstests. En dus ook niet als eerste opgelost hoefden te worden.

Sara Kok - Digital designer
12 Principles of Web Accessibility
Wat me het meest is bijgebleven van het NCDT, is de sessie van Heydon Pickering over zijn 12 Principles of Web Accessibility. Deze presentatie bood me nieuwe en verhelderende inzichten in digitale toegankelijkheid. Vooral het principe "Design for implementation" sprak me aan. Daarbij draait het om het idee dat design en techniek niet na elkaar, maar juist parallel zouden moeten lopen. In plaats van techniek pas te betrekken zodra het design klaar is, kunnen designers en developers beter vanaf het begin samenwerken. Alle principes zijn duidelijk beschreven met een humoristisch randje. Ik kan iedereen aanraden om deze principes te lezen.
WCAG of best practices
Ook heb ik veel geleerd van de sessie WCAG of best practices: wat is het verschil en waarom is dit belangrijk? van Jaap van de Putte. Tijdens deze sessie bespraken we verschillende WCAG-regels en werd onze kennis getest.
Een belangrijke takeaway voor mij ging over het inzetten van een hoog contrast versie op een website, een vraag die vaak voorbij komt bij klanten. Zoals Marloes al benoemt: het mag volgens de WCAG, maar het kan er ook juist voor zorgen dat je website nog ontoegankelijker wordt!
Lawri van Buël - Drupal ontwikkelaar
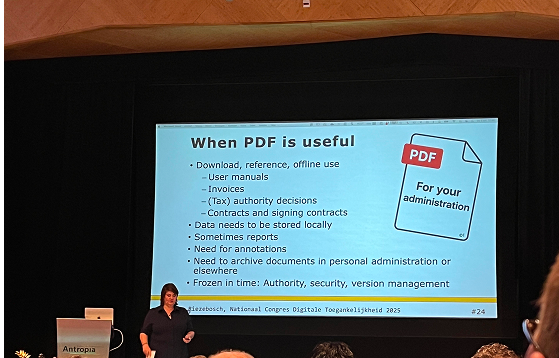
Dit was mijn eerste keer dat ik persoonlijk aanwezig was bij de NCDT. Het was een zeer geslaagde ervaring! De dag begon goed met interessante keynotes. Als eerste vertelde Erik Kroes over hoe je toegankelijkheid onderdeel laat maken van je organisatie. Vooral bij de grotere organisaties. Vervolgens gaf Heydon Pickering een ronduit geweldige presentatie over zijn “12 Principles of Web Accessibility". Daarnaast waren er ook presentaties over zaken zoals hoe je PDF’s toegankelijk kan maken en over hoe het ACM de EAA gaat implementeren.

Ook was de lunch goed aangepakt. Door enkel vegetarische opties aan te bieden kreeg je niet het gevoel dat je was mist!
Als ik een ding er uit moet lichten dat de 'Key take away' van deze dag was, was dat voor mij de "12 Principles of Web Accessibility".
Martijn Vermeulen - Projectmanager, Scrum Master
In de sessie van de Autoriteit Consument en Markt (ACM) over de European Accessibility Act (EAA) deed de ACM uit de doeken wat ze vanaf 28 juni 2025 van bedrijven die onder de wetgeving vallen verwachten. Het belangrijkste is dat er per 28 juni een meldplicht gaat gelden waar het niet voldoen aan de wet moet worden gemeld met daarbij een plan hoe men wel gaat voldoen. Verder moeten bedrijven een verklaring publiceren waarin is uitgelegd hoe een dienst voldoet aan de toegankelijkheidsregels. Lees er meer over op de website van het ACM.

Wietske van der Lubbe - Creatief strateeg
Tijdens de NCDT bezocht ik diverse inspirerende sessies, maar die van Heydon Pickering "12 Principles of Web Accessibility" sprong er voor mij echt uit. Op een toegankelijke en humoristische manier liet hij zien hoe belangrijk het is om websites voor iedereen bruikbaar te maken. Ook de sessie van CIDO over inclusief ontwerpen met ervaringsdeskundigen gaf stof tot nadenken. We betrekken al eindgebruikers in ons proces, maar hoe zorgen we voor voldoende diversiteit binnen die groep? De standaard Code Inclusief Digitaal Ontwerpen biedt hiervoor nieuwe inzichten en praktische handvatten die ik zeker verder wil verkennen.
Rinio Veeris - Project manager & Scrum Master
De impact van digitale toegankelijkheid
Tijdens het NCDT vond ik het bijzonder indrukwekkend om te zien hoe iemand met beperkt of zelfs geheel geen zicht zelfstandig navigeert op zowel de computer als mobiel. Dit benadrukte voor mij hoe belangrijk digitale toegankelijkheid is en hoeveel impact dit heeft op de gebruikservaring. Het heeft mijn interesse verder aangewakkerd om me hierin te verdiepen, zodat ik in de toekomst mogelijk kan adviseren of ondersteunen bij toegankelijke digitale oplossingen.

Autoriteit Consument en Markt
Daarnaast was het interessant om te horen hoe de ACM (Autoriteit Consument en Markt) omgaat met de aankomende wetgeving. Het lijkt erop dat ook zij nog niet volledig zijn ingericht op de nieuwe eisen, maar desondanks bewust de stap nemen om toch al te starten met handhaving en toezicht, een aanpak van ‘al doende leren’. Dit laat zien dat digitale toegankelijkheid ook aan de kant van de toezichthouder nog in ontwikkeling is
Conclusie
Het Nationaal Congres Digitale Toegankelijkheid (NCDT) heeft binnen ons team veel losgemaakt. De inzichten die we hebben opgedaan, van inspirerende keynotes tot de verschillende sessies, benadrukken dat digitale toegankelijkheid veel verder gaat dan technische eisen of design richtlijnen. Het raakt aan de kern van ons werk: digitale producten maken die voor iedereen bruikbaar en begrijpelijk zijn.